画像 sketch シンボル 整理 467807-Sketch シンボル 整理
シンボル その昔Flashにあったオブジェクトのシンボル化機能と同等の機能がSketch Appにもあります。共通化できるものは積極的にシンボル化するとメンテナンスがとても楽になります。 エフェクト追加が簡単 ・シャドウ系 ・リフレクト ・ブラー(ぼかし)レイヤーを整理する いよいよ Sketch でシンボル化を始めるわけですが、以下の 5 項目に注意してレイヤー分けをするだけでもシンボルの使い勝手がグッと上がります。あとでファイルを見たときに思い出しやすくなるだけでなく、シンボルのユーザビリティも上がります。30/4/ · Search for Symbol Organizer in Sketchrunner, Sketchpacks, or Sketch Toolbox if you have one of those installed Once installed, Sketch will automatically notify you when an update is available (version 113 and later) Manual Download and open symbolorganizermasterzip;

基本機能からプロトタイプ制作まで 用途別 Sketchのおすすめプラグイン50選 Goodpatch Blog グッドパッチブログ
Sketch シンボル 整理
Sketch シンボル 整理-まえせつ sketch を仕事で使っている時は、なかなかシンボルを整理する時間がなく。 (といってもいま現在の仕事は、ほぼsketch触ってませんが。) プライベートなプロジェクトで、sketchのシンボル整理などをちゃんとしてみました。Sketch Symbol Organizer :とりあえず入れとけ的な、シンボルを整理するプラグインです。 Sketch Measure:言わずと知れた、スペックを書き込むプラグインです。 Overrideit:別UIでオーバーライドを編集できるプラグイン。インクリメンタルサーチを備えているので



最新版 Sketchユーザーにオススメしたいプラグイン9選 Toucan Lab デザイナーブログ
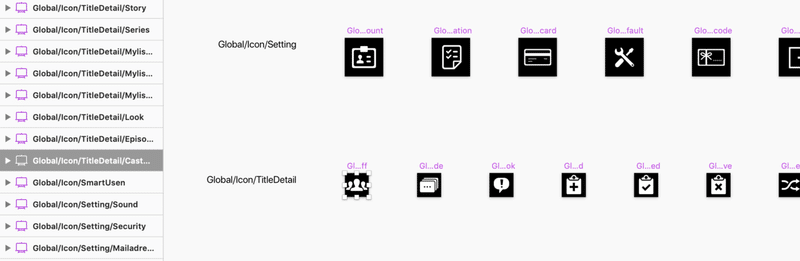
Sketch ではスラッシュをシンボル名に入れることで、階層をもたせることができます(後述の「シンボルを利用する」の図も参照のこと)。 またシンボルを規則的に命名することで、Sketch プラグインの Symbol Organizer で階層ごとに並べ替えることができ、見通しが良くなります。Sketch noteのシンボルは、この2つの思考の両立をその形状の骨子としている。クリエイティブにまつわる創造的思考を 、論理的思考を として表し、sketch noteの頭文字sとnを構成した。また、スケッチは、脳内の点在記憶を整理して繋ぎあわせることで新しいアイデアへ昇華させる行為であることを前提とし、この点在記憶をアイデアの最小単位として に置き換えた5/12/19 · 作業中に作成して散らばったシンボルの整理を自動で行ってくれるプラグインです。ある程度命名ルールを揃えるだけで、データがぐっと扱いやすくなります。Sketchを使うなら、とりあえず入れときましょう。 Separate Shapes
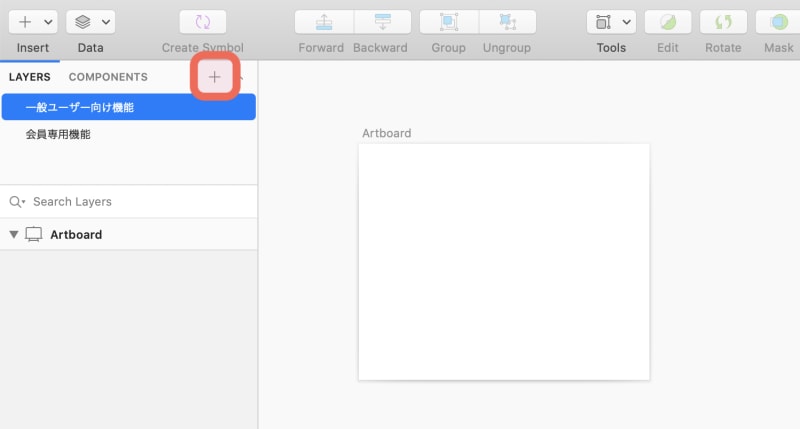
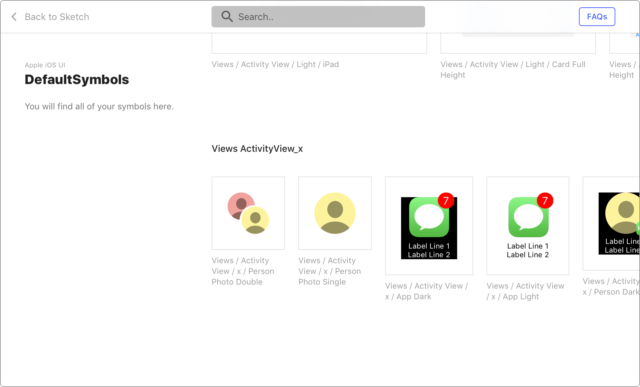
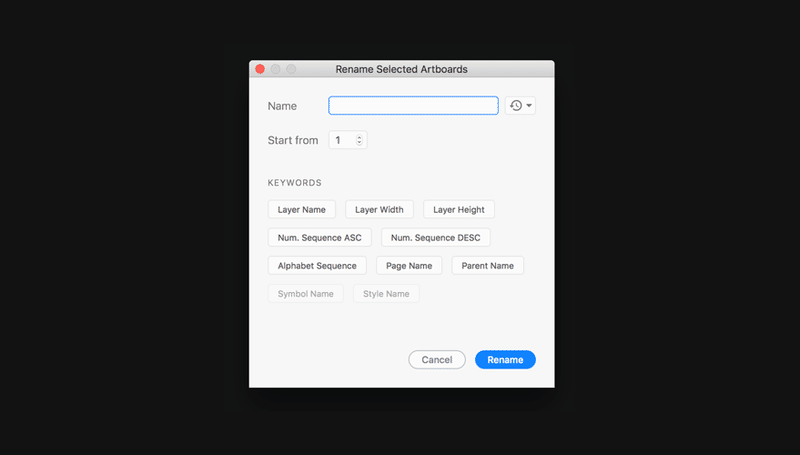
アートボードやレイヤー・シンボルの名前を一括で変更できるSketchプラグイン『Rename It』 Sketchでアートボードやレイヤーを追加していると、自動的に名前が付与されるため、あとから名前を変更して整理が必要になってきます。 1つずつ変更をするのが面倒な場合は、このプラグインを使うと一括で変更できます。26/11/ · Sketch ver 69で追加された2つの新機能に加えて、挿入ウィンドウにも大きな変更がありました。 ライブラリに登録された全てのシンボル / テキスト/ レイヤースタイル / 色変数が、大きなプレビューにまとめて表示されるようになりました。図形シンボルデータを整理しています。 図形シンボルデータ 次の記事 → ← 前の記事;
コンポーネント = シンボルのことです。 シンボルを選択し、アップロードするとComponentsの中に反映されます。 シンボルは選択してカテゴリ分けができ、さらにカテゴリの中にグループも作成できるのでパーツ一覧の整理がとても楽になります。Navigate to Symbol Organizersketchplugin and copy/move to your plugins directoryこんにちは、カクシンのアートディレクターのまきこです。アイドル集団「ハロー!プロジェクト」では賛否両論の新体制がはじまりましたが、わたしは変わらず大好きです! さて、みなさんは、 「Sketch」というデザインツール を使ったことがありますか?



Rootで活躍するsketchプラグイン紹介 Root Inc Webサイトやアプリのui Uxデザイン会社



かゆい所に手が届く Sketchのふつうに便利なプラグイン8選 A C O Journal A C O Inc
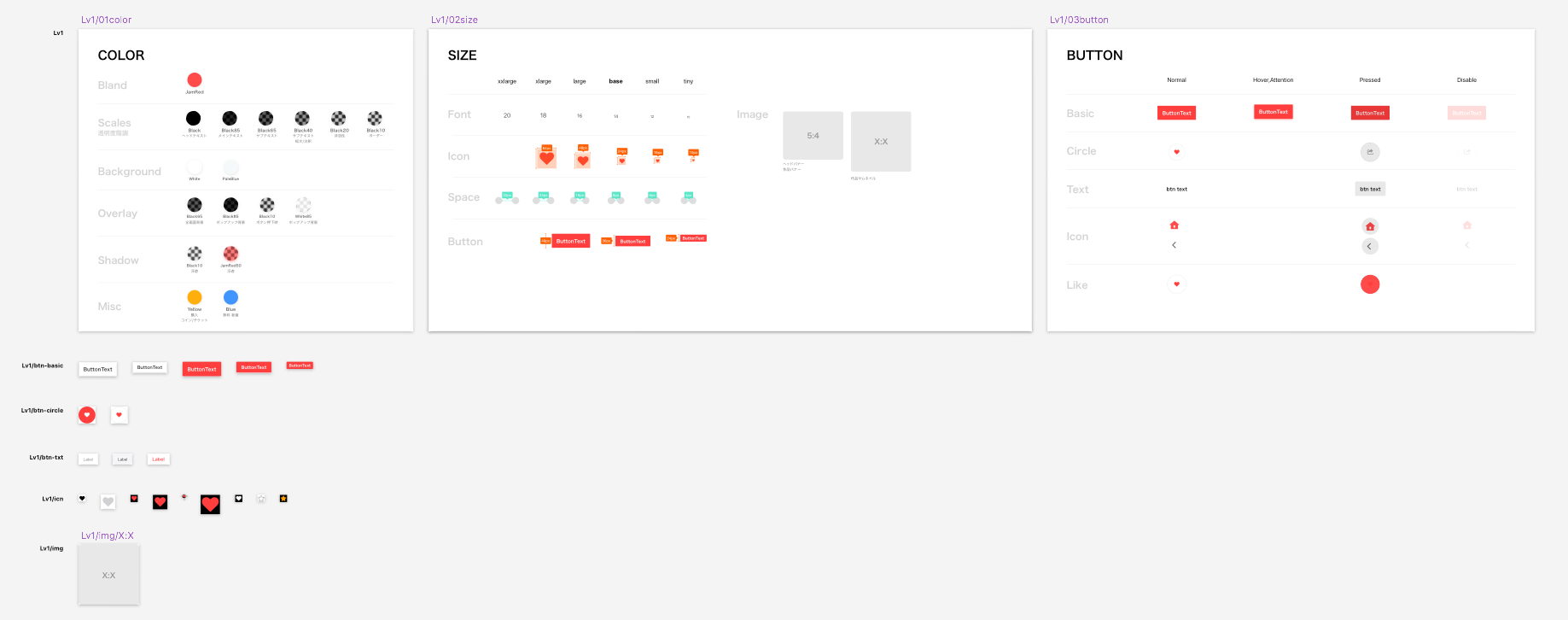
カテゴリ 音声認識 (2) Facebook (2) GoogleDrive (1) IT情報 (5) Inkscape (2) JW (12) JWシンボルのネストからはじまり、Group ResizingときてInstanceのOverrideが実装され、シンボルの活用なしにSketchは語れないわけですが、そのシンボルがSymbolsページへ整理されず溜まっていくという問題がありました。 このプラグイ プリンス(Prince)のシンボルマーク「ラブ・シンボル」の原左サイドバーから「Symbols」を選択して作ったテンプレートを見てみましょう。 Overridesの順番がコンポーネントの配置順に準拠しているのが分かります。 ここを見た目と同じように整理してあげれば。 配置順を見出し、コンテンツ内容、フッター、ページネーションに変更してみました。 元のアートボード に戻ってみましょう。 見た目通りの情報順となり



シンボルを整頓できるsymbol Organizerプラグイン Sketch Plugin Advent Calendar 16 Creative Tweet



Sketchのシンボルどこで使われてるのか一瞬で見つける方法 デザイナーになりたい人のためのデザイン独学ブログ Yososhi
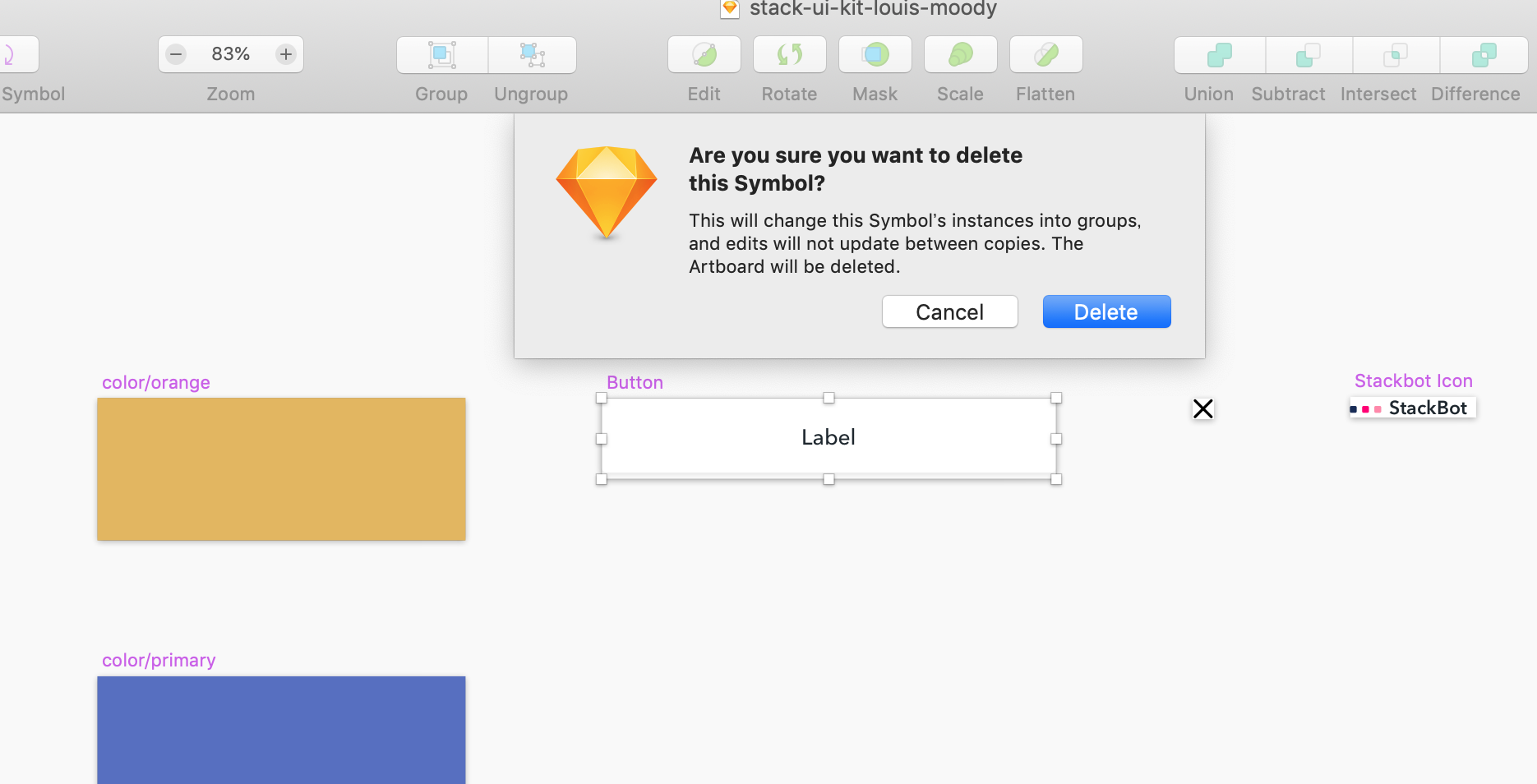
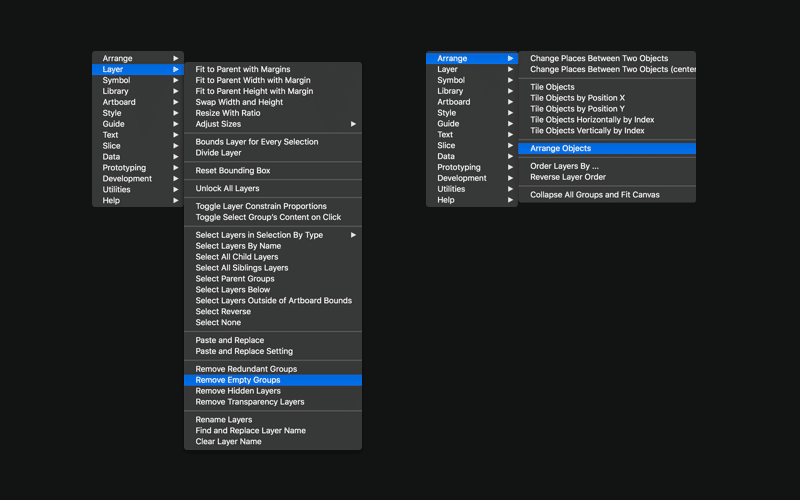
運営からのお知らせ NEW Scratchで私は Arrange をアートボードを整理するときに主に使用しています。 Symbol and Artboard Organizerは一列に整列になってしまいますので、arrange objectsを介して、特定のアートボードを選択してソートしたい場合に利用しています。そのほかにも便利な機能がたくさん入っていて、一般的に多く使われているプラ グインです。 「Runner」というプラグインと一緒に使用すると余計なシンボル化はしない Sketchの便利機能の1つの "シンボル(Symbol)" ですが、無計画にシンボルを作り続けるとすぐに無駄だらけのカオスなSketchファイルになってしまいます・・・ 「ネストしすぎてわかりづらい・・・」 「このシンボルとこのシンボル、ほぼ一緒じゃない? 」 「これシンボル化する意味あるの? 」 といったことが起こらないように、変更や



バラバラのアートボードやシンボルを整列するsketchプラグイン Sketch Align Sketchプラグインまとめ



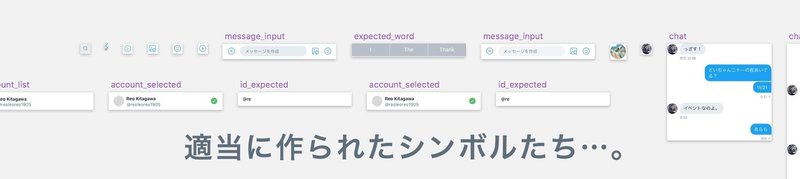
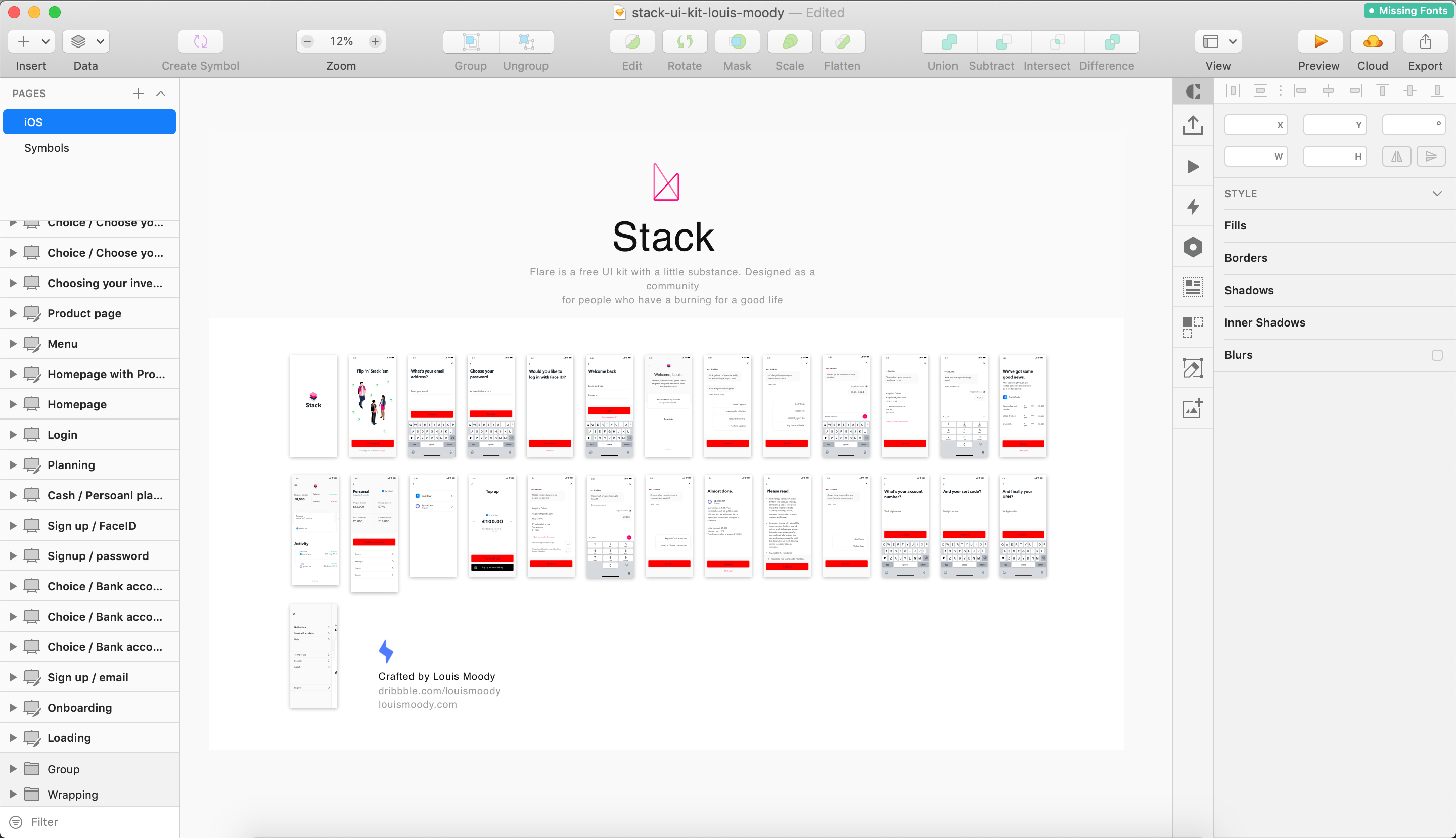
Sketch社公式テンプレから学んだことを使ってtwitterトレースを整理してみた 北川レオ Hicard Note
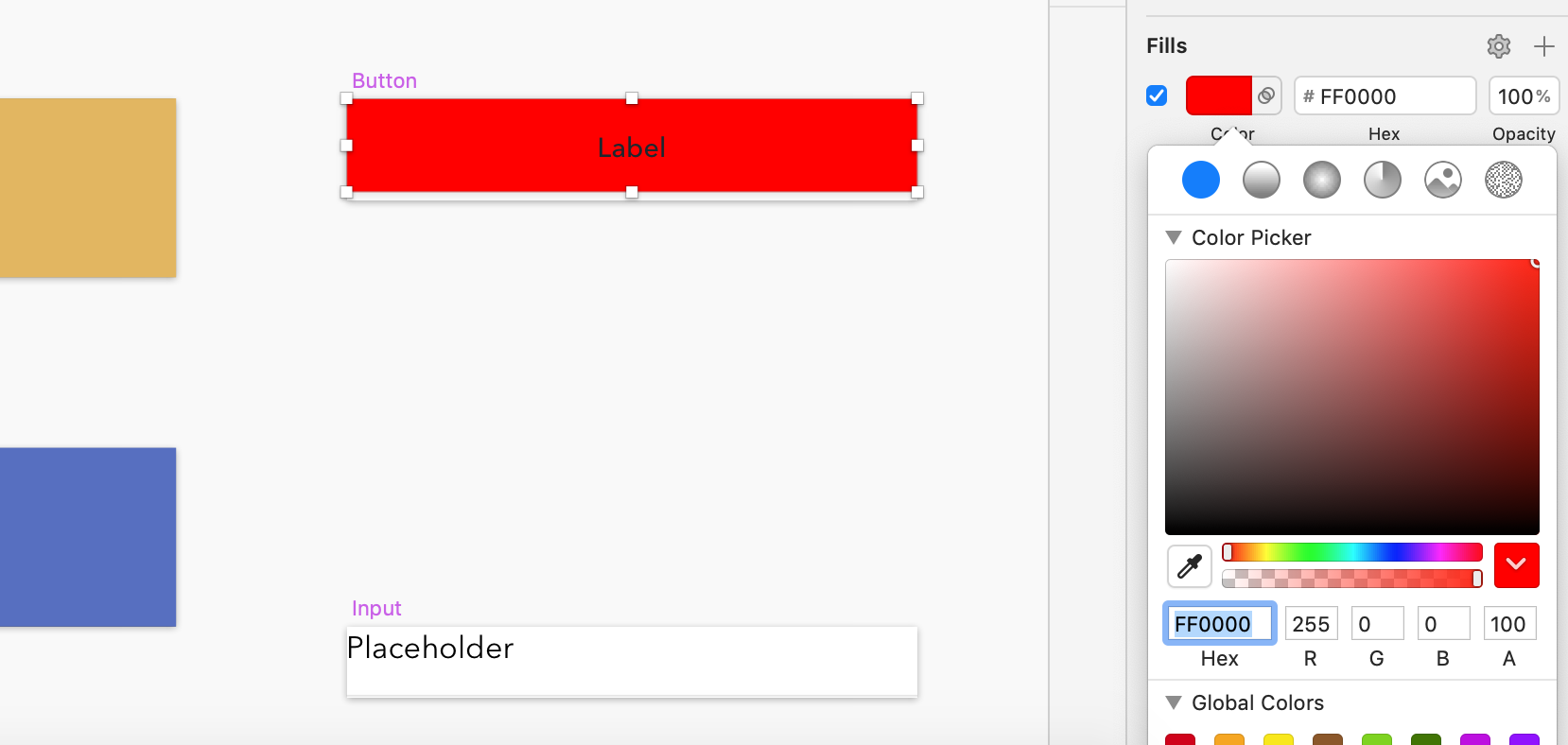
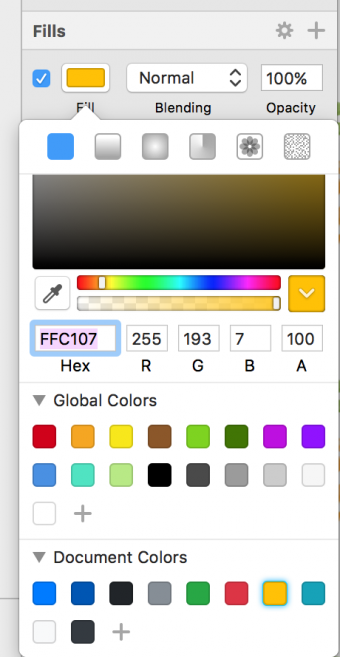
例えば、下のような名前です。 Button / Red Button / Green Button / Blue Icon / Default Icon / Active このようにしておくと、 Button と Icon というグループの下に各スタイルが表示されます。 整理整頓しておくと Sketch ファイルのメンテナンス性が向上します。 Sketchの塗りオプションを使う Sketchのシンボルを使って作業を効率化するSketch Runner Sketch Runnerはキーボードでコマンドをいくつか打つことで、指定したアートボードに飛んだり、シンボルを追加したりなど様々なことができるようになる、ワークフローの効率を上げるプラグインです。Sketchで使ってるプラグイン Sketchのプラグイン沼は深い。適宜追加したり消したりしていきます。 定番・超便利 Craft 複数の機能を持つプラグイン。プロトタイピングサービス「Invision」とSketchアートボードの同期や、オブジェクトの複製、ダミー画像(iStock



Webデザイナーがsketchを愛する4つの理由 あさぎデザインblog



Sketch これからsketchを始める人のためのおすすめ初期設定 Bagelee ベーグリー
Sketchから学ぶコンポーネントデザイン 部品から設計することに慣れる デザインツールとして Sketch や Figma を推している理由のひとつにシンボルがあります。Adobe CC ライブラリのアセット管理とは異なり、デザインした部品(コンポーネント)を拡張したり25/6/18 · stilo, "Atomic Designの解説。わかりやすい。" / ryo_n574, "ふむふむ" / thleap, "どこまでシンボル化するか、というのが悩み。例えばテキスト。fontfamily を統一させるためにシンボル化したいけど、行の方向とかウエイト、色までシンボル化して管理すると超面倒、とか"MacOS用のUIデザインツールであるSketchについて見ていきます。 ドットインストール 3分動画でマスターできるプログラミング学習サービス レッスン一覧;



Sketchファイルのリファクタリングをしたのでシンボル周りでやったことを書きます Feedforce Developer Blog



Rootで活躍するsketchプラグイン紹介 Root Inc Webサイトやアプリのui Uxデザイン会社
参考: Sketchで文字種を指定して混植ができるプラグインをつくった 整理整頓系 Merge Duplicate symbols 重複したシンボルを削除するプラグイン。同じシンボルを使っていたつもりが、気がつくとシンボルがコピーされ、同じシンボルがいくつも並んでいることってありますよね。そのときに、このMarge Duplicate Sybmolsで一気に整理していきます。プロジェクトのフェーズがデザイン〜実装に移り変わるにあたって、そろそろデザインの大きな変更も落ち着いてきたので、シンボル名を掃除しよう、となった。 その時の手順。 Pageを分ける こんな感じで。 ・Design デザインのアートボードのあるPage ・Components デザインのパーツ (BEMで言うとBlock以下) 全部 ・Assets ロゴデータとかを置いておく場所 ↓ こちらちなみに、シンボルをつくると真横にどんどん増えていくのだが、整理してくれるプラグインがあるそう。 Symbol Organizer これをインストールして、設定をしておき「Run Symbol Organizer」をすると、自動でいい感じに並べてくれる。



Sketch 初心者は入れておきたいオススメのプラグイン6選 Kitchhike Tech Blog



Xdとsketch デザインツールどう使い分ける あさぎデザインblog



Sketchがもっと便利になるプラグイン7選 Line Creative Center


N S Tech Blog



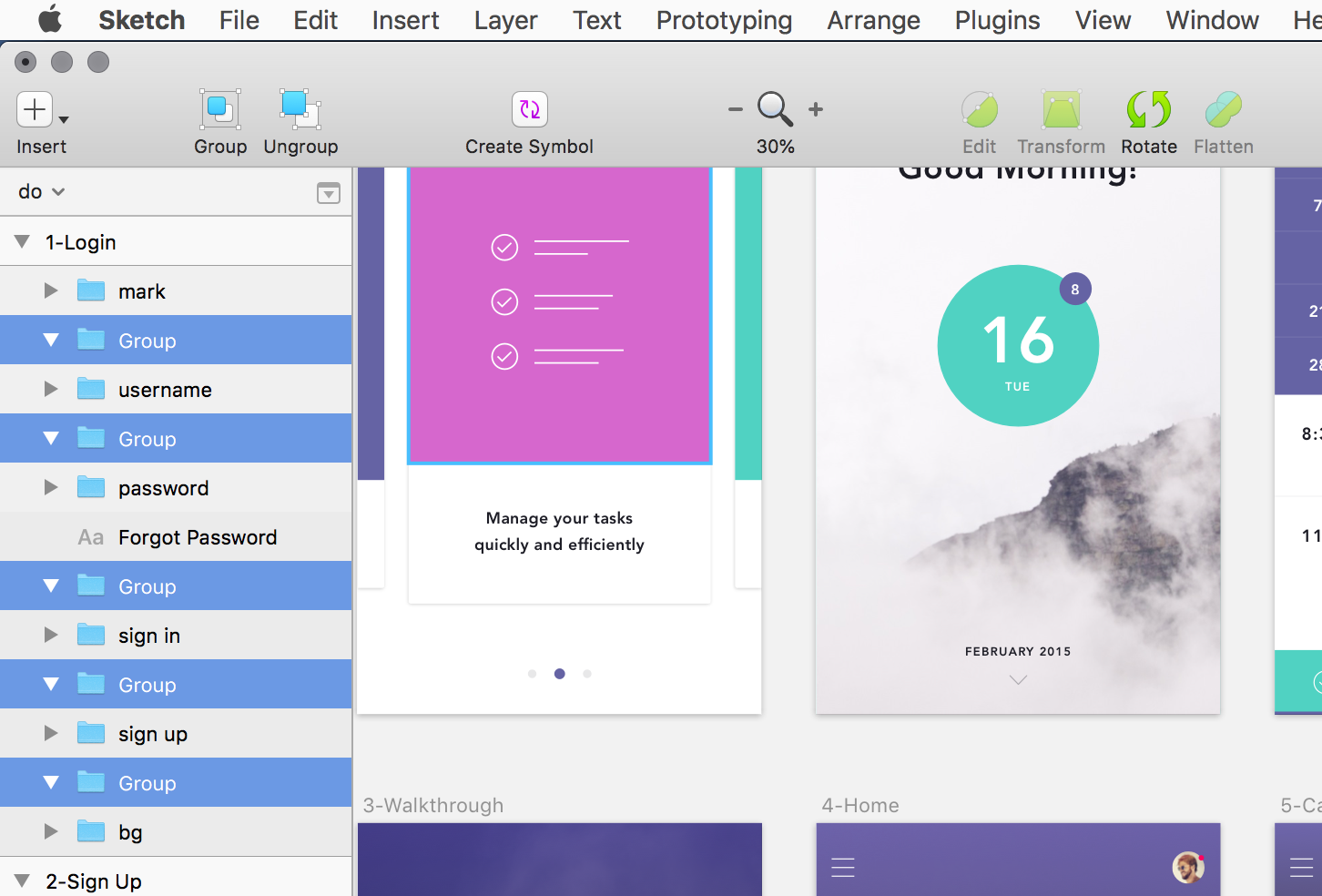
Sketchの操作を覚えよう 1 画面構成から基本機能まで Wpj



整理 順序付け 制御 並べ替え カオスの概念 シンボルコンセプトスケッチを注文するために混沌から手描き プレミアムベクター



Sketchファイルのリファクタリングをしたのでシンボル周りでやったことを書きます Feedforce Developer Blog



Sketchのsymbolページがcss設計になるといいなあと思って シンボル整理整頓を改めてやってみる Uni Q Blog



神 Photoshopより ずっとはやーい Sketchの素晴らしさを動画で学びながら体験してみた 株式会社lig


Atomic Designの概念を参考にsketchのシンボルを効率的に管理する方法 Uxデザイン会社standardのブログ



Sketchのシンボルがすばらしいという話 Kuroko G O A T


Atomic Designの概念を活用したデザインリソースの命名規則 For Sketch 株式会社cyberowl



Uiデザインソフト Sketch をもっと便利にするプラグイン40選 Workship Magazine ワークシップマガジン



Rootで活躍するsketchプラグイン紹介 Root Inc Webサイトやアプリのui Uxデザイン会社



基本機能からプロトタイプ制作まで 用途別 Sketchのおすすめプラグイン50選 Goodpatch Blog グッドパッチブログ


Atomic Designの概念を参考にsketchのシンボルを効率的に管理する方法 Uxデザイン会社standardのブログ



Rootで活躍するsketchプラグイン紹介 Root Inc Webサイトやアプリのui Uxデザイン会社



Sketch 初心者は入れておきたいオススメのプラグイン6選 Kitchhike Tech Blog



Sketch社公式テンプレから学んだことを使ってtwitterトレースを整理してみた 北川レオ Hicard Note



Sketchのシンボルどこで使われてるのか一瞬で見つける方法 デザイナーになりたい人のためのデザイン独学ブログ Yososhi



Sketchのシンボルがすばらしいという話 Kuroko G O A T



Sketchとfigma トップデザインツールの比較



Rootで活躍するsketchプラグイン紹介 Root Inc Webサイトやアプリのui Uxデザイン会社



N S Tech Blog



いちばん詳しい Sketch Xd Figma Studio の比較 4 シンボルとスタイル 平田 U Next Note



Sketchの新機能 色変数とコンポーネントビューの使い方 セブンデックス



Sketchがもっと便利になるプラグイン7選 Line Creative Center



Sketchの操作を覚えよう 1 画面構成から基本機能まで Wpj



Sketch Vs Figma デザインツールとして優れているのはどちらか Think It シンクイット



Sketchデータの仕上げ シンボル整理の心得 北田 荘平 The Guild Note



Sketch Appを使おう 導入編 Money Forward Engineers Blog


Sketch Plugins Services Sketch Plugins Md At Master Yory Design Sketch Plugins Services Github



Sketch バージョン47で待望のlibraries機能が追加 されるので試してみた よりぶろ



Sketch 初心者は入れておきたいオススメのプラグイン6選 Kitchhike Tech Blog



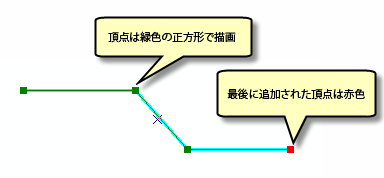
編集スケッチの頂点とセグメント シンボルを変更する ヘルプ Arcgis For Desktop



Sketchのシンボルどこで使われてるのか一瞬で見つける方法 デザイナーになりたい人のためのデザイン独学ブログ Yososhi



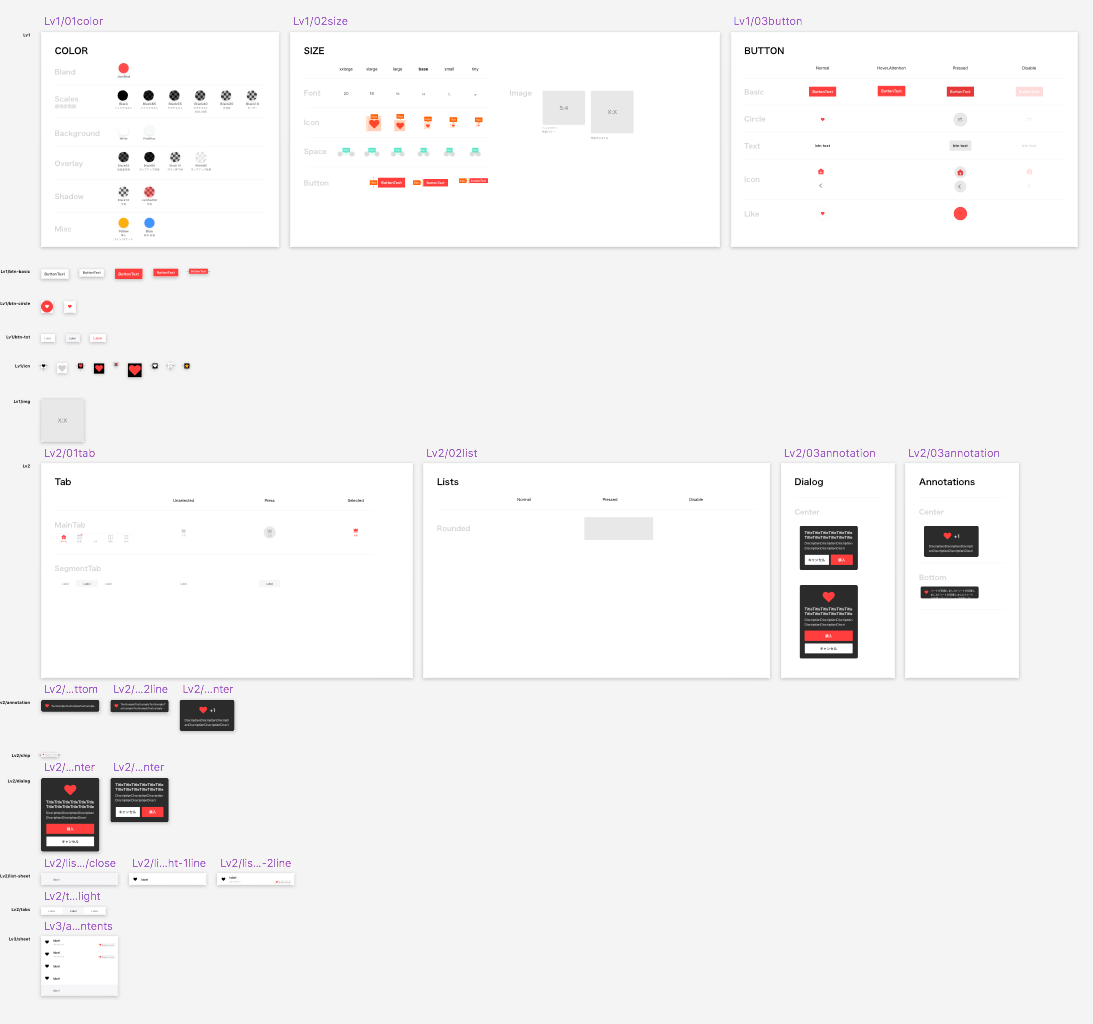
Atomicdesignとsymbol機能でuiデザイン制作効率化 Sketchファイル1つで完結するデザイン制作と伝達のツボ Nagisaのすゝめ



Sketchを用いたデザインシステム を作ってチームでのデザイン作業を効率化した話 Baseプロダクトチームブログ



Sketchを導入したら必ず入れるべきプラグイン7選 17年12月 Qiita



Sketchのバージョン41で追加された シンボルのoverrides を使ってuiデザインの状態管理をラクにする よりぶろ



Sketch Note New Identity On Behance



Sketchのシンボルがすばらしいという話 Kuroko G O A T



Sketch を使い倒す デザイン作業が捗る 時短 プラグイン50個まとめ 17年版 Photoshopvip


Sketchを導入したら必ず入れるべきプラグイン7選 17年12月 Qiita



Github Sonburn Symbol Organizer Organize Your Symbols Page Alphabetically Including Layer List And Into Groupings Determined By Your Symbol Names



Sketchのシンボルどこで使われてるのか一瞬で見つける方法 デザイナーになりたい人のためのデザイン独学ブログ Yososhi



Sketchのsymbolページがcss設計になるといいなあと思って シンボル整理整頓を改めてやってみる Uni Q Blog



新しくリリースされたsketch Pluginを紹介します 19 6版 Developersio



かゆい所に手が届く Sketchのふつうに便利なプラグイン8選 A C O Journal A C O Inc



Sketchを始めよう Webデザイナー独学入門



いちばん詳しい Sketch Xd Figma Studio の比較 4 シンボルとスタイル 平田 U Next Note



Sketchを用いたデザインシステム を作ってチームでのデザイン作業を効率化した話 Baseプロダクトチームブログ



Sketchデータの仕上げ シンボル整理の心得 北田 荘平 The Guild Note



基本機能からプロトタイプ制作まで 用途別 Sketchのおすすめプラグイン50選 Goodpatch Blog グッドパッチブログ



シンボルを整頓できるsymbol Organizerプラグイン Sketch Plugin Advent Calendar 16 Creative Tweet



Sketch スケッチ のチュートリアル動画おすすめ12選 無料で人気のuiデザインツールの使い方を学習 Seleqt セレキュト



Sketch から Origami Studio へのデザインデータのエクスポートとインポート Origami Studio を使ったプロトタイピング Interest Speaker



Atomicdesignとsymbol機能でuiデザイン制作効率化 Sketchファイル1つで完結するデザイン制作と伝達のツボ Nagisaのすゝめ



Atomicdesignとsymbol機能でuiデザイン制作効率化 Sketchファイル1つで完結するデザイン制作と伝達のツボ Nagisaのすゝめ



最新版 Sketchユーザーにオススメしたいプラグイン9選 Toucan Lab デザイナーブログ



新しくリリースされたsketch Pluginを紹介します 19 6版 Developersio



Sketchのsymbolページがcss設計になるといいなあと思って シンボル整理整頓を改めてやってみる Uni Q Blog



Sketchファイルのリファクタリングをしたのでシンボル周りでやったことを書きます Feedforce Developer Blog


Sketchを導入したら必ず入れるべきプラグイン7選 17年12月 Qiita



新しくリリースされたsketch Pluginを紹介します 19 6版 Developersio



Sketchのシンボルどこで使われてるのか一瞬で見つける方法 デザイナーになりたい人のためのデザイン独学ブログ Yososhi



Sketchでスライド資料を作ってみよう Bagelee ベーグリー



Sketchのバージョン41で追加された シンボルのoverrides を使ってuiデザインの状態管理をラクにする よりぶろ



Sketchのsymbolページがcss設計になるといいなあと思って シンボル整理整頓を改めてやってみる Uni Q Blog


Sketchを導入したら必ず入れるべきプラグイン7選 17年12月 Qiita



Sketchを使ったatomic Designのワークフロー Ux Milk



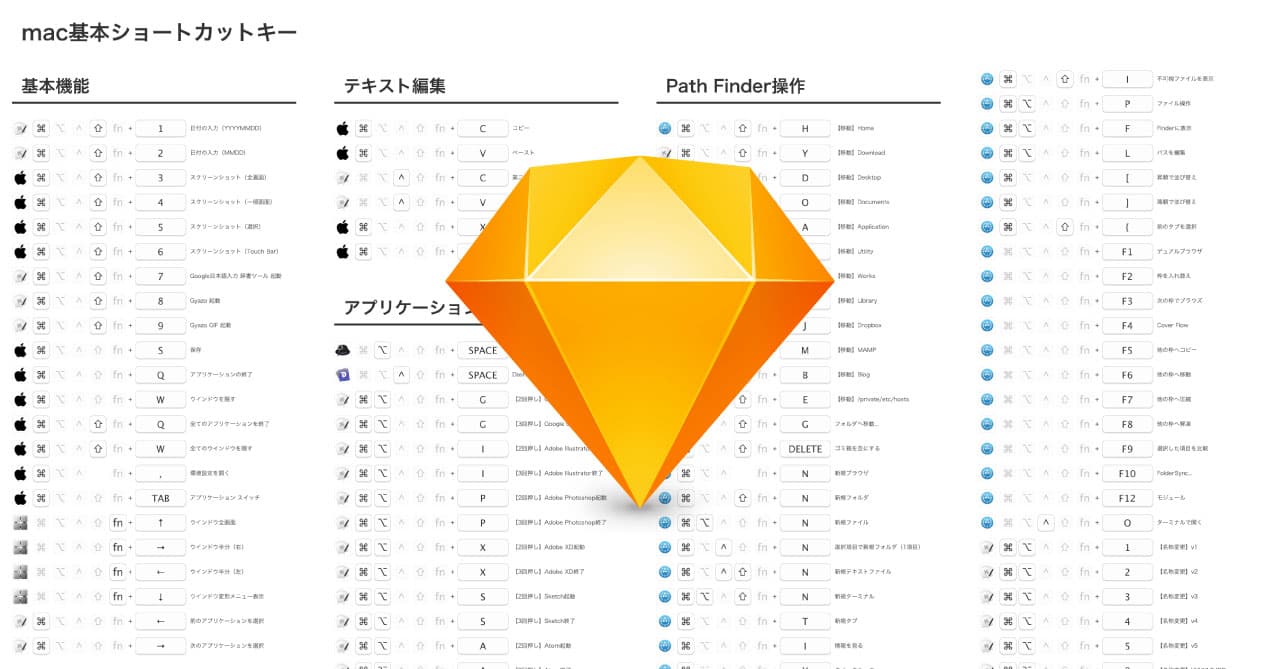
ショートカットキーの一覧をsketchを使って作成する方法とそのメリット Webrandum


N S Tech Blog



シンボルを整頓できるsymbol Organizerプラグイン Sketch Plugin Advent Calendar 16 Creative Tweet



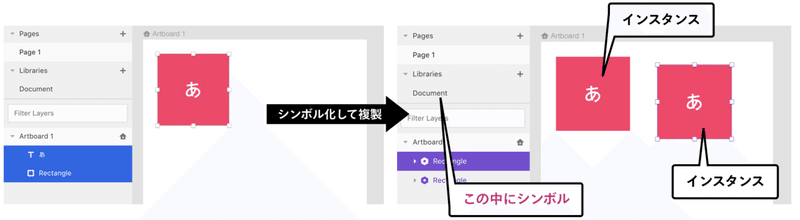
Sketch シンボルの作成と使い方 わくわくbank



Sketch Note New Identity On Behance



Sketch Vs Figma デザインツールとして優れているのはどちらか Think It シンクイット



Sketch 初心者は入れておきたいオススメのプラグイン6選 Kitchhike Tech Blog



Sketch シンボルの作成と使い方 わくわくbank



Sketchがもっと便利になるプラグイン7選 Line Creative Center



Sketchがもっと便利になるプラグイン7選 Line Creative Center


デザイナー不在のチームのデザインフローを整えた話 カウル Tech Blog


Atomic Designの概念を参考にsketchのシンボルを効率的に管理する方法 Uxデザイン会社standardのブログ



最新版 Sketchユーザーにオススメしたいプラグイン9選 Toucan Lab デザイナーブログ



Sketchのシンボルがすばらしいという話 Kuroko G O A T



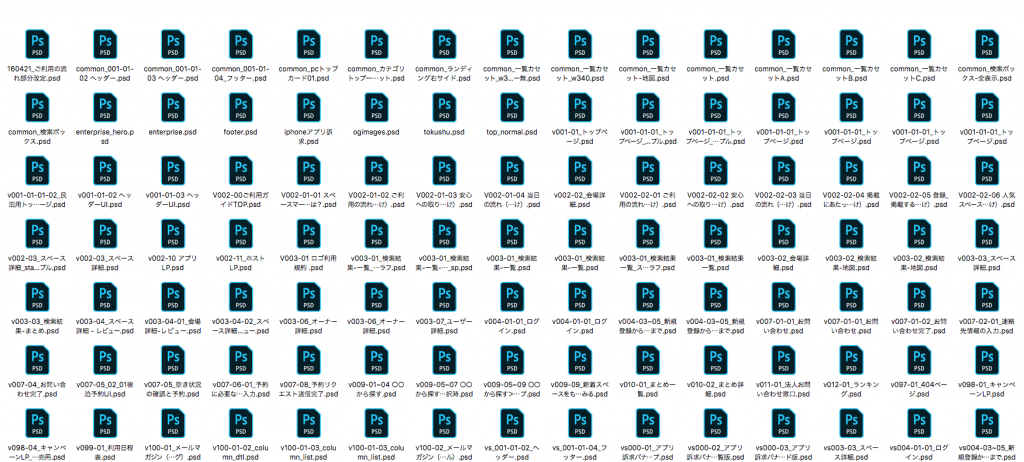
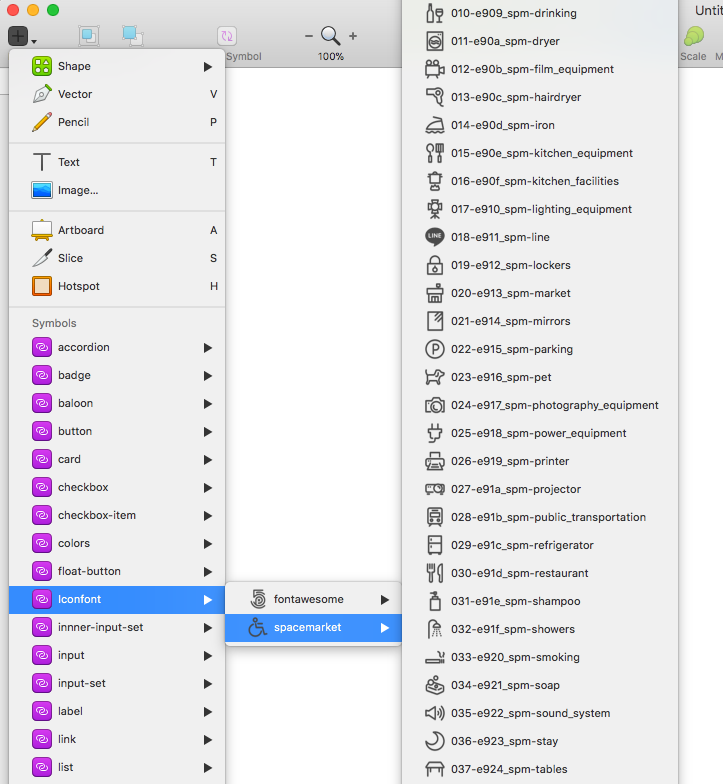
Photoshopからxd さらにsketchへ Atomic Designを実現させるまでにぶち当たったデザインチームの苦悩 スペースマーケットブログ



シンボルの力を活用する



Photoshopからxd さらにsketchへ Atomic Designを実現させるまでにぶち当たったデザインチームの苦悩 スペースマーケットブログ



Sketchを使ったatomic Designのワークフロー Ux Milk



Uiデザインソフト Sketch をもっと便利にするプラグイン40選 Workship Magazine ワークシップマガジン


コメント
コメントを投稿